Yesterday, Genuitec made their GapDebug tool open to the public for beta testing.
Here are the release notes.
I've only dabbled with the update for a short while. First off, GapDebug seems more stable. Over the last few weeks, I've encountered slow responses when trying to inspect or edit the DOM on a device. There were a few crashes as well. Fortunately, those problems seem to be resolved. The app is much more responsive.
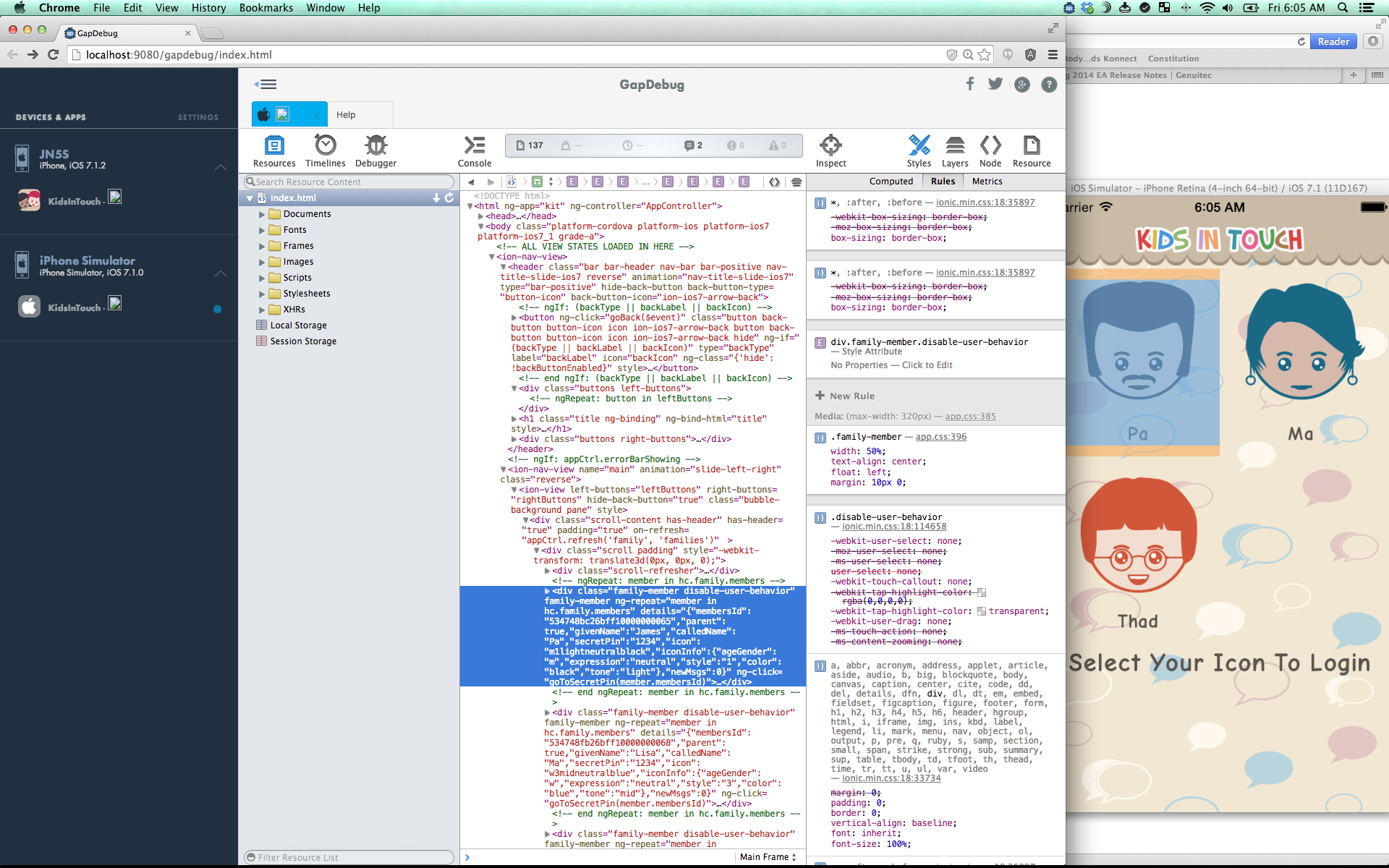
When I previewed GapDebug before, I didn't even notice that iOS Simulator debugging was not possible. It is now. Here's some samples of that:


The release notes talk about a "What's New" tab. However, I didn't notice one. Maybe it's because I opened and closed GapDebug a few times right after the update. Speaking of the update, it'd be nice if it didn't require an entire system reboot. I'm sure there are technical reasons for this, but it's an inconvenience nonetheless. I wanted to test this right away yesterday, but because of other work, I could not reboot.
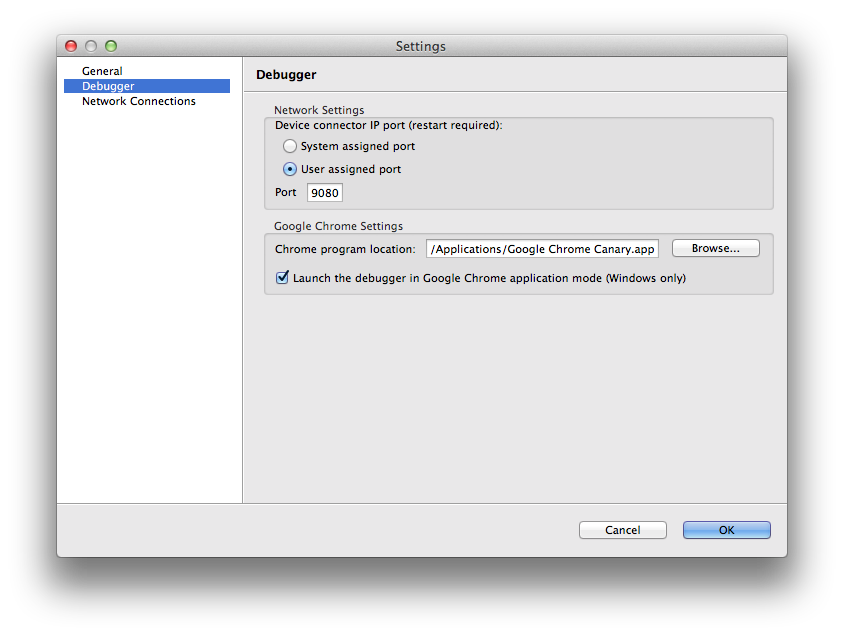
I was also hoping that GapDebug would work in Chrome Canary. Unfortunately, that is not the case. You can choose Google Chrome Canary as the location, but GapDebug still opens in Google Chrome.

In their Tweet about the public beta, Genuitec mentions an Easter Egg. I haven't stumbled across anything yet, but I'll keep looking. Let me know on Twitter if you find anything.
#GapDebug is now in public beta! Simply 'plug & debug'. Get your copy here: http://t.co/7IUSS0rtv7 #PhoneGap #debug
— GapDebug (@GapDebug) July 10, 2014Overall, I'm quite pleased with this update. It's definitely more stable and has a few new useful features.